Spark
Timeline: 6 Weeks Role: UX Research and Design Tools: Axure RP, Mural
Background
Rather than fading in the age of the internet and digital media, libraries are taking on an even stronger role in community life. Libraries bring together diverse populations and provide unique access to a variety of activities, information, and education.
In 2016 there were 1.5 billion in-person visits to public libraries across the United States, a 10-year increase of 20.7%.
Despite the increase in library use, public libraries are struggling to identify and adapt to digital trends and expectations. The role of providing free access to information and services to the public is the mission and culture of the library. With limited funding and support, it can be a challenge for libraries to keep up.
THE ASK
My team was tasked with developing a digital product to help strengthen the library’s relationship with its community. We decided to focus on Chicago Public Libraries (CPL) as a starting point.
Our Approach
INITIAL RESEARCH
Our first priority was to start narrowing down our scope. We had six weeks to develop a unique product and a wide range of issues we could potentially address.
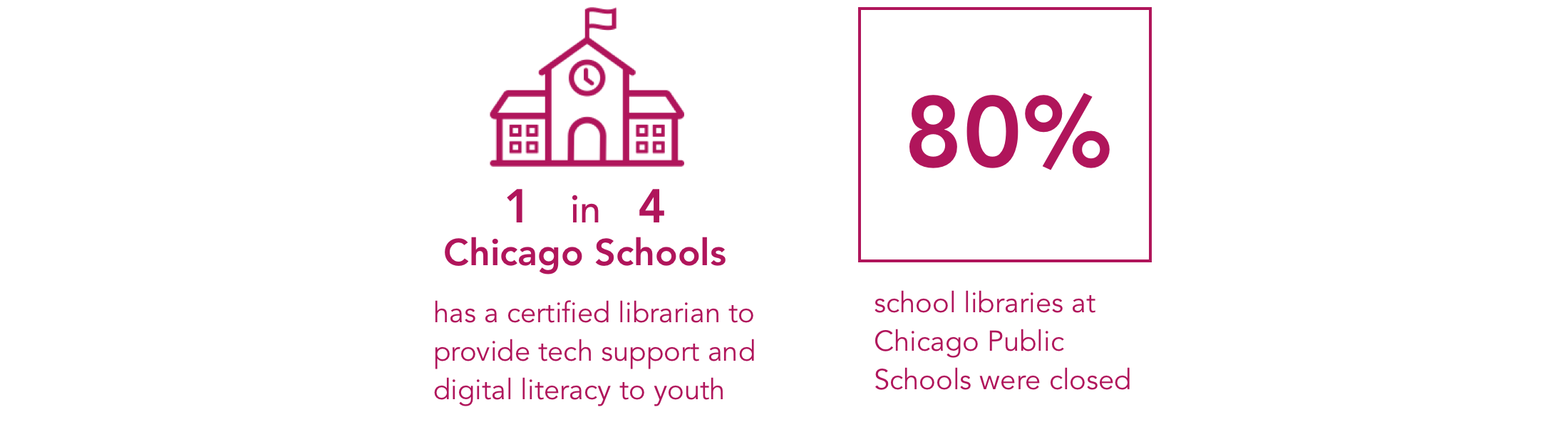
In our domain research, we discovered shocking statistics regarding the effect of budget cuts on library services at Chicago Public Schools (CPS).
Teachers are the new librarians. Inspired by this, educators became our target user group.
INTERVIEWS
My team recruited 3 librarians and 11 library patrons to interview. 8 of the library patrons were parents and/or educators. Our main takeaways were:
DEFINING THE PROBLEM
Taking from our initial research and user interviews, we developed a problem statement:
We agreed on two design principles:
My team believed that developing a product that would help get youth more involved in the library would ultimately serve a wide range of user types and interests.
MARGOT AND HER JOURNEY
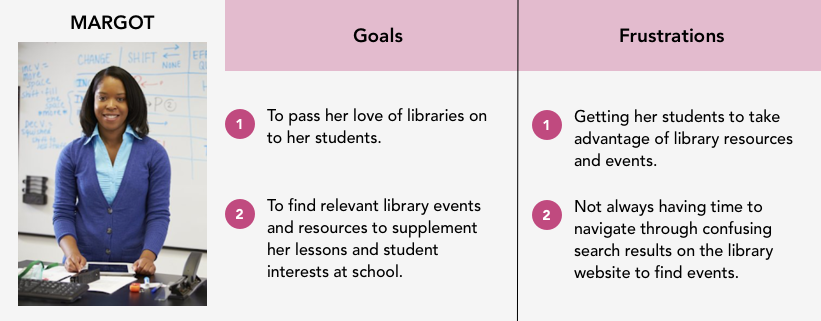
To help imagine ways we could help, we developed a user persona and named her Margot. She is a Chicago Public Schools teacher and a library power user.
To make her frustrations more real, we also mapped out her journey from the classroom to a library event she assigns to her students for extra credit.
Ideation and Prototyping
CONCEPTING
My team began concepting with a 6-8-5 sketching exercise. We did a comparative analysis of other events focused apps including MeetUp, Eventbrite, My Chi Parks (Chicago Park Districts), Groupon, Ticketmaster, and Facebook for inspiration. We also did a light content audit of the CPL website to understand how events and resources were categorized and organized.
Many of the apps we looked at allowed users to share single events. An “ah-ha” moment led us to imagine the possibility of an app that would allow users to share out multiple events at once. Thinking of educators, we thought adding supplemental library resources could also be useful, which brought Pinterest into our analysis.
We made three primary decisions:
The core feature of our product would allow users to search for events and resources and pin (“spark”) them to boards for easy bulk sharing.
The MVP product would be an iOS mobile app designed to supplement the existing CPL website to make sharing and adding events to a calendar quick and easy for users on the go.
Users would only need to create an account to use the spark feature.
Inspired by our guiding principles, the app would be called Spark.
PAPER PROTOTYPES
To get as much feedback as possible, we decided to diverge in creating paper prototypes. Using Sketch, we drew out a simple blueprint noting the app’s basic architecture to keep our prototypes consistent.
Using Invision, we each created a paper prototype. View the prototype I created here.
Screens from my paper prototype.
We recruited 6 users and tested our prototypes individually. Given the low fidelity, we received a combination of concept validation and light usability feedback. Our main takeaway was that our users really liked the idea of being able to pin events and resources to boards.
MID-FIDELITY PROTOTYPES
Our paper prototypes were generally similar, but diverged with CTA button placement, content layout, types of filters, and onboarding. We decided to use Axure to develop each into a mid-fi prototype. Testing feedback would help us decide what to converge for the final MVP.
Explore Screens
My Spark Screens
USABILITY TESTING
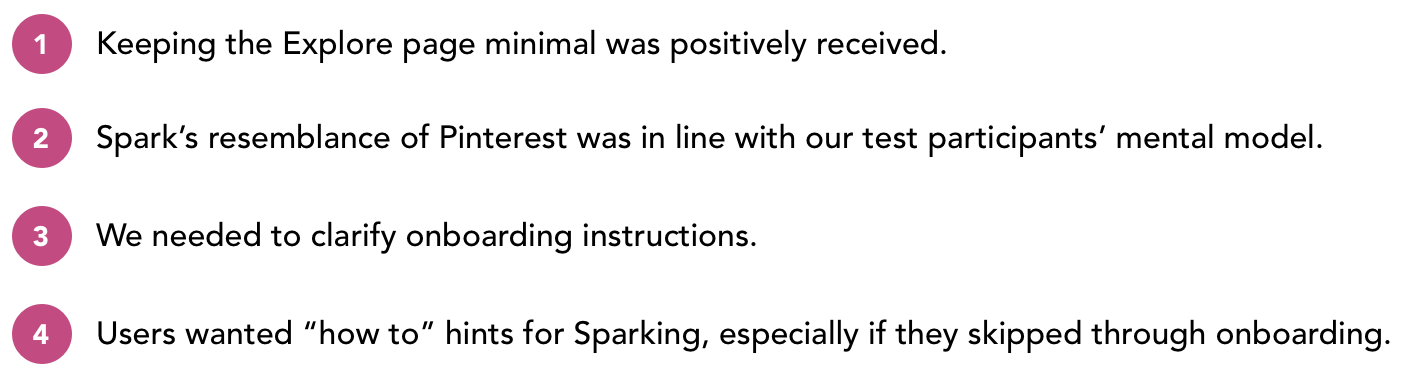
We worked together to write a script to test 11 tasks for usability. Each prototype was tested separately with 6 users that were educators. The test results provided guidance for which CTA button placements, content layouts, filters, and onboarding strategies were most successful for convergence. In our post-test survey responses, we also learned:
Our Solution
MERGED PROTOTYPE
Using Axure, we merged components that tested well and incorporated as much feedback as we could within time restraints. View the prototype here.
While diverging prototypes and testing them separately widened the breadth of testing feedback, it also came at the cost of time we could have spent testing and iterating a single prototype. We weren’t able to test our new MVP, so we drew up a plan for next steps. The first immediate step would be to optimize the MVP with further usability testing.
We also had ideas for features that could be researched for future versions of our product that included:
Linking spark boards to third party applications like Google Classroom or the Chicago Public Schools student portal.
Allowing social interaction between users.
Curating search results for returning users and more personalization.
Adding the ability for users to request their own events or contact librarians.
Working with a team to develop a new product was an incredible experience! I felt proud of what my team developed and enjoyed the process of getting there. Being a former educator myself, I was thrilled to work on this project. UX has the capacity to impact social institutions in positive ways by improving current tools or developing new ones that can help increase access to resources or provide education to empower people to make informed choices.
This said, this was my first time working on a UX team. The experience delivered personal lessons about keeping bias in check and knowing when previous experience is helping and not limiting the process of creating a solution. I learned how to identify my own bias and challenge it to keep an open mind when necessary. I also learned how my previous professional and creative experiences have shaped me as an organizer and a leader. I’m decisive and have an impulse to move people to action—there are many paths to meet an end and sometimes the hardest challenge is to just choose a direction and start walking.