BabyHop
Timeline: 4 Weeks Role: UX Research and Design Tools: Sketch, InVision, Keynote
Background
BabyHop is a peer-to-peer baby gear rental platform based in Toulouse, France. Instead of having to carry baby gear around or buy new gear at travel destinations, BabyHop gives parents the option to rent gear from other parents where they are staying. Parents negotiate gear rental arrangements on the platform and BabyHop takes a small percentage for commission.
THE CHALLENGE
Our client crafted an MVP website with Sharetribe, a marketplace solutions platform that allows its users to create a peer-to-peer marketplace using basic templates. Upon our first meeting, we learned that she was interested in upgrading to Sharetribe’s FLEX platform, which would allow for more customization and the ability to host a homepage with the same url. She was also considering expansion to the U.S. as part of a long term strategy to build her business.
THE ASK
Develop a robust v2 by identifying and fixing primary usability issues
Validate expansion to the U.S.
The journey from our kickoff meeting to presenting our final deliverables to the client was filled with twists and detours. Ultimately, this project taught me a lot about defining scope and how helping a client navigate constraints can save costly decisions down the road.
Our Approach
Given a four week timeline, our first priority was to determine whether our client wanted us to pursue scaling or optimization first. The former would primarily result in research. The latter would allow us to deliver more actionable material towards a v2.
INITIAL RESEARCH
Market research and user interviews led us to the understanding that a peer-to-peer model would have more challenges in the U.S. and bigger cities than in small town France. We derived this understanding from survey data provided by the client, ad hoc interviews with potential American users, and interviews with users located overseas that were also provided by the client.
There were some cultural differences we identified between urban and American users versus small town European users that defined different sets of motivations and needs.
Americans and urbanites needed convenience and preferred delivery whereas our users from small towns were more open to delivering and/or picking up gear themselves. Americans also had bigger concerns about legal liability and safety whereas our users abroad didn’t mention either being an immediate concern.
Competitive analysis of potential competitors in the U.S. showed that most vendors rented gear out from warehouses or trained individual providers. In both cases, a higher degree of regulation regarding liability and safety were built into their business policies as well as options for gear delivery. None of the competitors in the U.S. offered car seat installation for instance, due to liability. All of them offered some form of liability insurance.
Our conclusion was that an expansion to the U.S. might require a different business model and further research into how Sharetribe FLEX could support this. Expansion would also mean accommodating the liability and safety concerns of American users. We presented our findings to the client and given the longer term nature of expansion, we were directed towards optimization.
OPTIMIZING BABYHOP
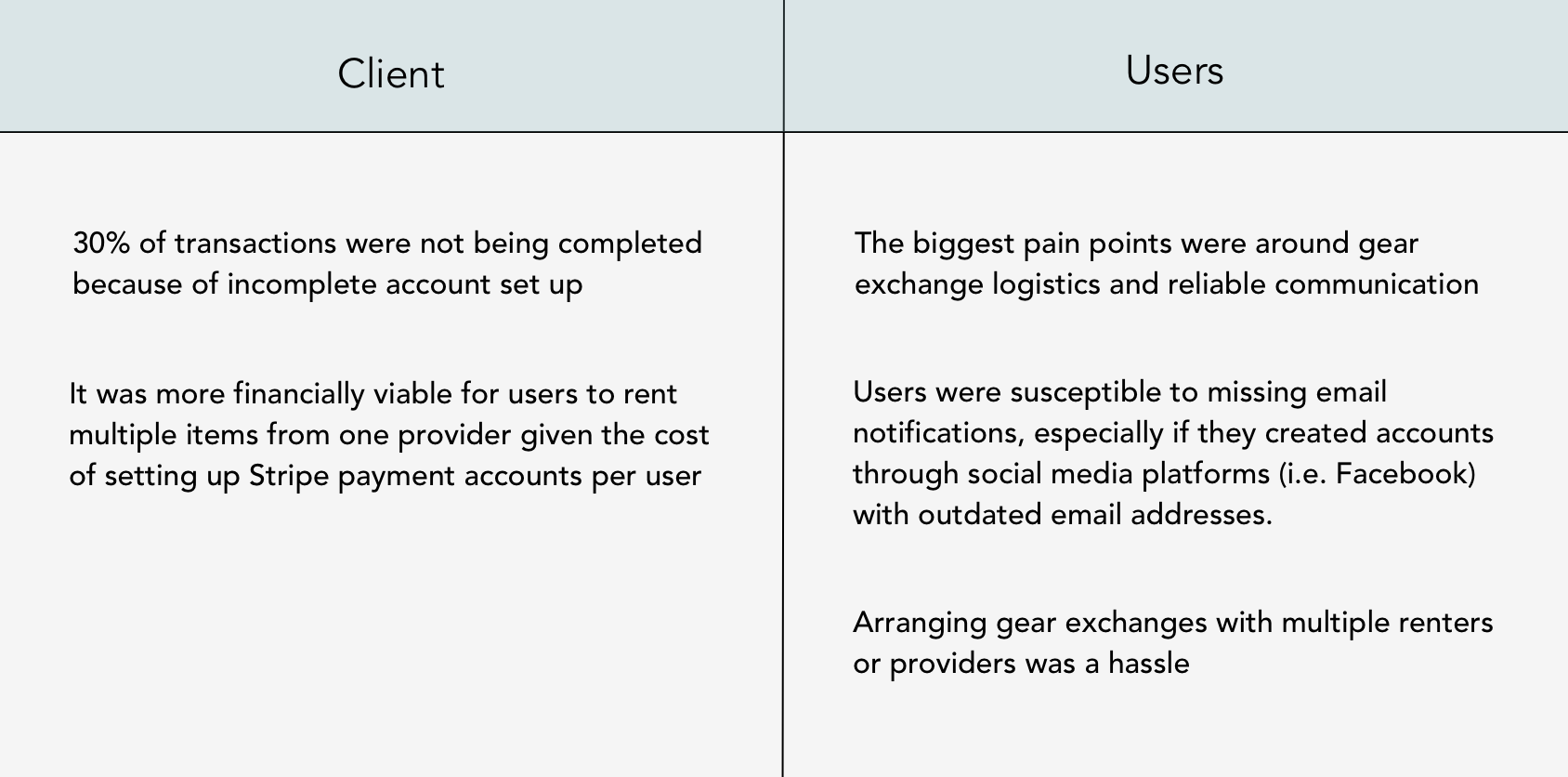
To optimize BabyHop and the current website’s usability, our team dug deeper into both our client and BabyHop’s users goals.
The client provided us with 5 users and 2 subject matter experts to interview.
Affinity diagramming helped us identify the highest priority user concerns with the MVP and see how they aligned with our client goals.
DESIGN PRINCIPLES
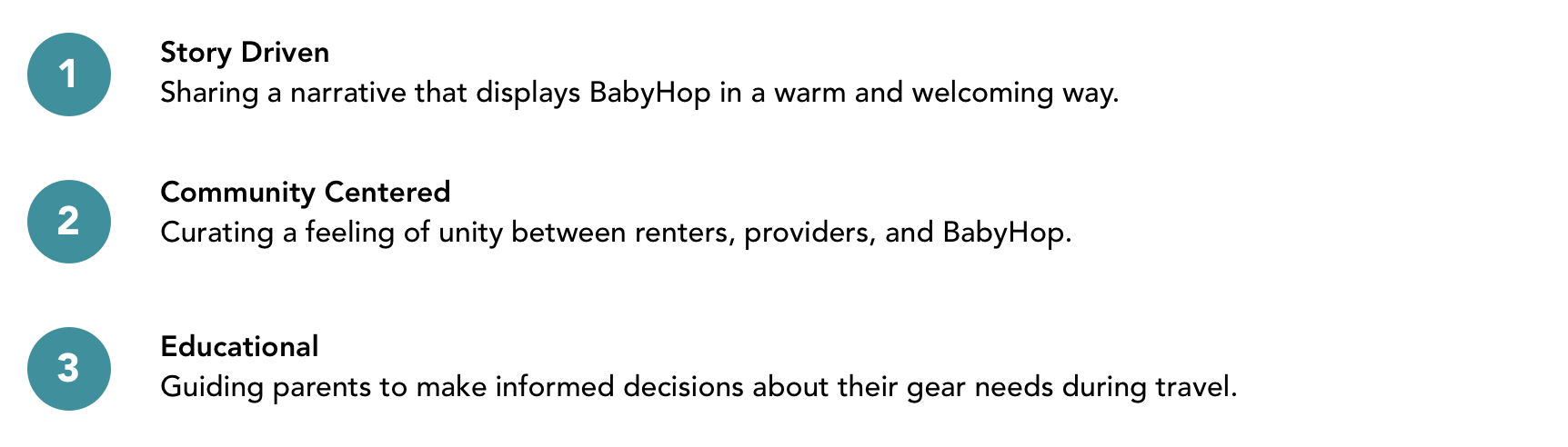
Our client envisioned BabyHop as a platform to connect parents who share altruistic motives and a willingness to share resources with other parents. Inspired by this, we decided on three guiding principles for ideation moving forward:
Ideation
CONCEPT VALIDATION
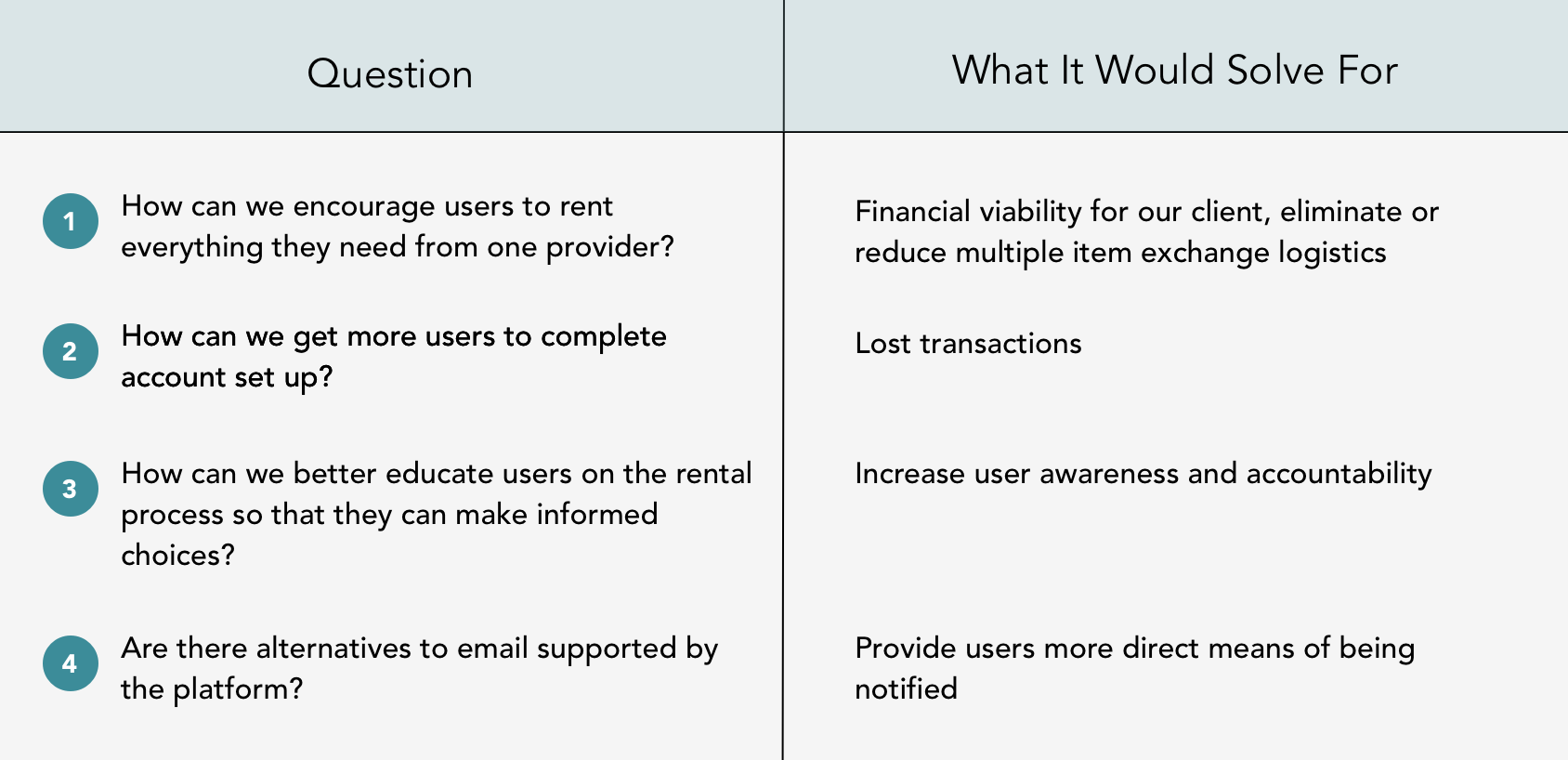
Given the client goals and user concerns we identified, our main questions moving forward were:
We generated two rounds of concepts to address these questions. We started with high level concepts and developed them closer to what users might see on a screen for the second round.
FIRST ROUND
Context helps a lot.
When testing our first round of concepts, users had difficulty grounding their understanding of the ideas and how they were relevant to BabyHop. It was really fun to hear our users’ imaginative takeaways of what some of these concepts could mean, but the overall feedback we received felt too broad and unfocused to make confident design decisions moving forward.
With little time remaining before our next client meeting, my team committed to a late night of redrawing our concepts and recruiting users to test the next day.
SECOND ROUND
The feedback we received for the second round was much more focused!
We learned that our users:
preferred SMS notifications
preferred item-based search results over provider-based search results
responded well to altruistic homepage messaging about sustainability and being part of a community
liked having clear instructions about renting and/or providing
felt positive about account completion progress tracking
preferred to rent everything they needed from one provider when possible
appreciated knowing delivery was an option before clicking into an item listing
WORKING WITHIN PLATFORM CONSTRAINTS
Equipped with more focused feedback from our 2nd round of concept testing, we were eager to start wireframing.
While platform constraints had been in the back of our minds throughout research and concepting, the full realization of how challenging these constraints were didn’t hit until we began wireframing.
There were four primary constraints we needed to work around.
WORKING WITHIN PEER-TO-PEER MODEL CONSTRAINTS
While we were able to create a couple of workarounds for platform restraints, my team continued to face challenges addressing the constraints of a peer-to-peer business model.
With baby gear, reliability is essential, especially for things like car seats. Users take a risk when putting their trust into strangers. Things get more risky when items are rented from more than one person.
Our team did our best to minimize risk by creating flows that would encourage users to complete profiles and rent from one person whenever possible. We fleshed out onboarding instructions to give users a clear understanding of how the process works and what they’re accountable to. We also wanted to push for SMS notifications as a more immediate form of communication.
v2 PROTOTYPE
Our prototype ended up being a bit limited in terms of pathways. Given time restraints, we were able to craft a prototype that incorporated our main user task flows (creating an account, searching for items, and checkout). We tested the usability of those flows, but didn’t give users the option to complete tasks in the order they desired. In the next iteration, we’d build out more pathways to allow users to complete tasks in any order they choose. View the mid-fidelity prototype here.
Our Solution
Our client was happy to receive a prototype that provided some actionable guidance for a v2. However, the guidance was limited and the prototype was most successful at raising questions for the client to consider. It helped highlight and specify the tradeoffs associated with the business model and platform choice, which would empower our client to make informed choices moving forward.
Initially, I felt disappointed that we weren’t able to deliver a stronger prototype. After some reflection, there were poignant lessons about the value of designers helping business owners make decisions that aren’t necessarily limited to website or application design. As a designer, it’s easy to get fixated on perfecting artifacts, but sometimes the more impactful thing is to create a new lens.